Articles in Elxis are multifunctional, multilingual and highly configurable content items.
What would be a CMS without articles? Absolutely nothing! Articles are the key role elements in Elxis as they contain the actual pages content. This is why they often called content items. An article may belong to a category or not. Standalone articles, without being assigned to a category, are called autonomous pages. All articles are handled by component content. You can access articles and autonomous pages under sub-menu Content in Elxis administration console.
An article is not just text
An article in Elxis is far more than a simple text container box. Articles are multifunctional, multilingual and highly configurable items. You can use articles to display news, blog posts, products, and even gallery images, contact forms and videos. The article's main text is written via a WYSIWYG editor. This means that you don't have to know HTML to write a well formatted rich text. Furthermore Elxis has special extensions, called plugins, which can extend the functionality of articles. For instance you can use the BuyNow plugin to convert the article's page into a full functional product page with buying capabilities. To access the plugins click on the Elxis icon you will find in the WYSIWYG editor's toolbar.

Articles can also be multilingual. After writing an article into the site's default language you can add translations of it in more languages. The multilingual content management interface of Elxis is extremely easy to use and powerful. When a visitor change language (via the language module) he will see the article's translation in the new language. If a translation is not available for that language Elxis will display him the article in the site's default language.
Manage articles
Navigate to Content -> All articles to see a list of all existing articles. To write a new article click on the New button in the top of the list. To edit an article click on it's row to highlight it and then click on the Edit button. Alternatively you can click the article's title as it is a direct edit link. A faster method to add a new article is to pick Content -> New article for Elxis administration menu.
Now, let's focus on the article's add/edit page. This page is divided into 3 tabs: Details, Article's body and Parameters.
Details
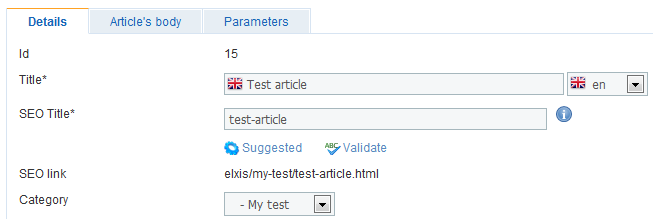
At the details tab you submit all the general information of an article like its title, short description, keywords, SEO title and the category it belongs to. The fields marked with asterisk (*) are required.

Let's see all the available options.
- Title (required): Type the article's title. A good SEO practice is the article's title to reflect the article's contents. Don't use too small or too large titles. Title can be multilingual[1].
- SEO Title (required): A lowercase, latin, alphanumeric string representation of the article's title which will be used as a URL identifier for the article. The SEO Title should be unique. Use dashes (-) to separate words. Don't use too large SEO Titles as they will be harder to be remembered, copied, or typed. Elxis provides you with an automatic SEO Title suggestion tool and also a SEO Title validator which you will find exactly below the SEO Title input box. An example of a good SEO Title for an article having as Title the sentence The world's largest country is Russia is russia-largest-country. In this case the final site's URL address would be category/russia-largest-country.html
- SEO link: The full Elxis URI to the article. It is generated automatically after save. You do not need to edit.
- Category: Choose the category of the article. In case of None the article will be considered as an autonomous page.
- Subtitle (required): A short description for the article's contents. The subtitle is also used as META description. Subtitle can be multilingual [1].
- META Keywords: A comma separated list of words or tiny phrases that can be found in the article's text and are very descriptive. The META keywords are also used as tags and can be multilingual[1].
- Ordering: Set the article's order by using the first and last option. After the article is first saved more ordering options are activated.
- Access level: Choose on which user group the article will be visible to. The article will be accessible to the selected user group and above.
- Published: Set the publish status of the article.
- Image: Upload a descriptive image for your article [2]. More images can be added via the WYSIWYG editor inside the article's text.
- Caption: Use the caption field in case that you have uploaded an image as described above. Caption text will be displayed below the image. This field is multilingual [1]
- Date: The creation date and time.
- Author: The user who originally wrote the article.
- Modified Date: The date and time the article was last modified.
- Author: The user who last modified the article.
- Hits: The total views of the article.
Article's body
The WYSIWYG editor is being displayed twice here. The first instance of it is for writing the Introduction text. The introduction text should be small (a paragraph is fine) and without too much styling, plugins, or images. The second instance of the editor is for writing the article's main text. Note the icon with the elxis symbol on the editor, click this to insert into the article Elxis plugins. Both the introduction and the main texts are multilingual [1].
Parameters
At the Parameters tab you configure some options for the article. Options such as "Display date and time?", "Display the print button?", "Allow comments in article?", are set here. These settings work only on the article's details page, not it's category page or other pages. By default these options inherit from the article's category parameters or the global parameters of component Content [3]. To increase productivity set the parameters of component Content and the container category properly and leave the article's parameters to the default setting. For instance if you have enabled comments in a category and leave the related article option to its default value (Category setting) then all articles that will be assigned to that category will have comments enabled. Off course you can disable comments in an individual article if you wish.
Notes
- If multilingualism is enabled in Elxis configuration then after the element is first saved, the option to add translations to it is activated.
- For each article image you upload Elxis generates a thumbnail and a medium size version of it. You can change the thumbnail width or Medium image width from component Content parameters tab. Just visit Extensions -> Components -> (choose) Content -> (tab) Parameters -> (Parameters Group) General.
- Extensions -> Components -> (choose) Content -> (tab) Parameters -> (Parameters Group) Articles.
