Re-route components, set custom routing options and change site's default route.
Routing in Elxis is the process of selecting the component to be loaded after a user request (first level routing [1]). The site webmaster can interfere in this process and set custom routing options. In this article we will show you how you can re-route components, change the site's default route (frontpage) and set custom routing options. Before starting we warn you that wrong settings might have unexpected results. So, read the article carefully and pay attention to the warnings we arise.
Routing components
Elxis component names have the prefix com_. When they are displayed in the URL they are displayed without this prefix. This way component com_test will be shown in the URL address bar as test. So when someone requests this page http://www.example.com/test/ Elxis understands that this is a page of component test and loads that component to handle the user request. When no component is assigned to segment test Elxis thinks that this is a category of component content and loads component content.
As mentioned before Elxis by default will route test to component com_test, sample to component com_sample, etc. But what if we want to change this? Elxis allows you to set custom routes. You can set, for example, com_test to be routed to sports!
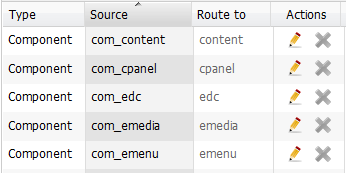
 Go to Site -> Routing. Click the edit icon on a component you want to re-route, eg. com_emedia. Set a new route, eg. photos. Now component emedia will be accessible from the URL like this (emedia has only backend interface):
Go to Site -> Routing. Click the edit icon on a component you want to re-route, eg. com_emedia. Set a new route, eg. photos. Now component emedia will be accessible from the URL like this (emedia has only backend interface):
http://www.example.com/estia/photos/
Built-in component names have been wisely chosen. We strongly recommend you not to re-route them, especially components content and cpanel. Re-route only third-party components.
Custom routing
Elxis provides you even more routing customization. You can also re-route a page or a directory to a component! Let's say you the page special.html to be routed to component sample (com_sample). Go to Site -> Routing. Click New, select Type = Page, as Source write special.html and route it to component sample. Click Save when ready. Now component sample will be triggered when you visit http://www.example.com/special.html. You can do the same for directories (don't add slashes on directory names).
Repository folder named other should be writable in order for your custom routing to be saved.
Set the default route (frontpage)
By default the site's frontpage is component's content frontpage (Elxis URI: content:/). You can change this in Elxis configuration by setting the value of the Default Route option to something else. For more information read the Site Frontpage detailed article.
Notes
- [1] A second level routing is performed by the chosen component to further process the user request.
