Menu items, collections and module menu
Unlike past Elxis generations (2006.x, 2008.x, 2009.x), published content is always available in Elxis. You don't have to create menu items (links) pointing to your content to make it available. In Elxis menu items serves only their native scope: provide navigation. Menu items are grouped into collections. These collections can be bind into the menu module which is able to generate on run-time a multi-level HTML menu.
What are menu items?
A simplified answer is links. And why we call them menu items then? Well, at first, menu items is a more sophisticated name ;-) but also reveals that these items are grouped into menus. In Elxis these groups are called collections. So, a collection is a group of menu items. An other reason why we don't call them just links is that they have additional functionality. For instance menu items can be expanded (generate sub-menu items manually or even automatically). They also have types. In Elxis there are 4 menu item types: link, URL, separator and wrapper. A Link, or Elxis link, is a menu item pointing to an Elxis page. A URL is the full URL to an external (or internal) page. A Separator is just a separator placeholder for the menu (for example an horizontal line separating other menu items). Finally the Wrapper is a special menu item that makes possible displaying an external page inside an Elxis page within an iframe.
Menu collections
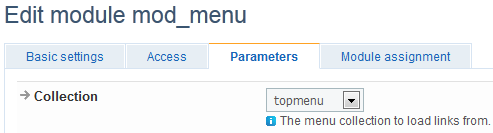
As previously discussed menu items are grouped into collections. This grouping is required in-order Elxis to be able to generate multiple HTML menus, a top horizontal one, a vertical menu on the left column, etc. How these collections get converted into a menu? Simple, by binding it to the menu module (or a third party module with similar functionality). Actually Elxis generates automatically a copy of the menu module whenever you create a new menu collection.

Expand menu items
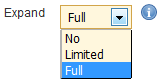
 Some menu items can be expanding creating sub-menus automatically. When you add or edit menu items you will see 2 possible expansion levels, Limited and Full. On limited only the first level sub-menu is generated. On Full the full sub-menu tree is generated. Consider you have a content category named Sports, with sub-categories Football, Basketball, Tennis and Karate, and you want to also display a sub-menu of Sports showing its sub-categories. You can create a menu item pointing to your root category (Football) and choose to expand it. You don't have to create menu items for the sub-categories! Elxis will generate automatically the sub-menu on the fly. The best part is that if you decide to add more categories the expansion will automatically include these too. As these categories are first level sub-categories a Limited expansion is enough, but if they have sub-categories themselves and you want more depth in your menu, then pick Full expansion.
Some menu items can be expanding creating sub-menus automatically. When you add or edit menu items you will see 2 possible expansion levels, Limited and Full. On limited only the first level sub-menu is generated. On Full the full sub-menu tree is generated. Consider you have a content category named Sports, with sub-categories Football, Basketball, Tennis and Karate, and you want to also display a sub-menu of Sports showing its sub-categories. You can create a menu item pointing to your root category (Football) and choose to expand it. You don't have to create menu items for the sub-categories! Elxis will generate automatically the sub-menu on the fly. The best part is that if you decide to add more categories the expansion will automatically include these too. As these categories are first level sub-categories a Limited expansion is enough, but if they have sub-categories themselves and you want more depth in your menu, then pick Full expansion.
Other menu items options
Menu items have even more options. Some of these options depends on the menu item type. Also menu item titles can be multilingual.
- Elxis interface: Open link as an Elxis full page or only a page showing only the component output without modules (inner.php).
- Popup window: Open linked page in a typical popup window or in a Lightbox window!
- Width and Height: Width and Height in pixels for the popup window or the wrapper iframe.
- Link target: The target window for the link.
- Secure connection: If Yes, and SSL switch is enabled in Elxis configuration then Elxis will display a secure (HTTPS) version of the link regardless the current page SSL status.
Link generator
Instead of typing the Elxis link manually in the corresponding text field when you add or edit a menu item you can use the Link generator. It provides you a click-only interface to easily generate a link to almost any Elxis page.
Horizontal and vertical menus
For any menu Elxis generates multi-level suckerfish-style HTML code. With the proper CSS you can arrange the menu horizontally or vertically. For easy separation the Menu module applies the elx_menu CSS class on horizontal menus and the elx_vmenu on vertical ones. This class is applied on menu's root UL HTML tag. The menu orientation is set on the menu module parameters.
Assign modules in menus items
A module can be visible in all pages or you can make it visible only to specific ones. How this can be done? On modules edit page there is a tab named Module assignment. If you click on this tab you will see a list of your current menu items in all menu collections. If you select a menu item from this list and click save then your module will be visible only when a user has clicked that menu item (link). You can pick multiple menu items with control+click.
