Παρουσίαση της δομής του συστήματος αρχείων του Elxis.
Although Elxis is a full featured CMS the development team tried to create a solid filesystem in order for the CMS to have as small footprint as possible. The files are well organized in sub-folders based on their scope. The goal was for both the web master and the developer to be able to locate easily a file based on its functionality. For instance all media files are under a single folder (media/). In Elxis chaos refers only to cosmogony.
General structure
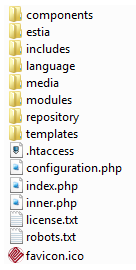
In the picture shown bellow you can see the general structure of a typical Elxis site. Files robots.txt and favicon.ico do not exist in Elxis release but we recommend you to put them there in order to avoid error notices by robots and browsers asking them. We will go now to present you each of these root elements.

- components: Contains all components for both frontend and backend sections (Elxis has unified frontend/backend filesystem). Components are the main Elxis extension types. When you ask a page Elxis loads the proper component to handle your request.
- estia: Is the default name for the administration folder. You can rename it to anything you like. Contains nothing more than 2 files to trigger the administration interface routing.
- includes: Here resides all files Elxis includes to properly handle the usr request. You will find here all Elxis libraries, helpers, third party libraries, database tables implementations, the Elxis loader, built-in javascript libraries, the WYSIWYG editor, the icon packages, the Elxis installer and more.
- language: Language files for the built-in extensions.
- media:All multimedia files are located here. There are 3 main sub-folders under it, images, audio and videos. Elxis will generate subfolders (siteX/) inside them for the sub-sites in case multisites are enabled.
- modules: Contains all extensions of type module for both frontend and backend sections.
- repository: This is were Elxis stores temporary files, cached items, sessions, backup files, logs, custom routing settings and probably others. You can rename folder repository to anything you wish. You can also and actually is strongly recommend to move it above the WWW public folder. Repository must be writeable by the web server.
- templates: Inside this folder you will find the site templates. The backend templates are located inside folder admin. There is also a special template named system which provides a basic stylesheet and the standard layout for the exit pages. You should never modify this template as you can overwrite it in your own template.
Root files
- .htaccess: Needed in order SEO PRO links to work.
- configuration.php: Contains the site general settings. If multisites are enabled extra configuration files in the form of configX.php are created, one for each site.
- index.php: This is where the magic begins, a single point of entry for Elxis CMS. Elxis does not allow accessing directly PHP files except from 4 special ones index.php, inner.php, estia/index.php and estia/inner.php
- inner.php: Same as for index.php but for internal requests (AJAX calls, popup windows, etc). In older Elxis versions (2009.x) it was named index2.php. Modules do not get loaded on inner.php requests.
- license.txt: A copy of the Elxis Public License.
More extensions
Elxis has a number of other extension types (content plugins, search engines, etc). But where are those? I dont see them! In Elxis we consider some extension types as component specific. For example search engines rely on component Search and can not work without it. So we placed them inside that component. Here is where you should look for these extensions.
- Search engines: Extensions for component search located in components/com_search/engines/
- Content plugins: Extensions for component content located in components/com_content/plugins/
- Authentication methods: Extensions for component user located in components/com_user/auth/
System libraries
Elxis libraries are great tools for the developers. They are located in includes/libraries/elxis/ and named following this pattern: name.class.php. Each library file contains a PHP class named as elxisName (the first character of the library uppercase). For example if you want to deal with files you should check the files.class.php file and the corresponding class is named elxisFiles. Most libraries get loaded via the Elxis Factory (eFactory) but this is outside the scope of this article.
Helpers
Helpers are core libraries for handling special tasks like encryption, tree generation, toolbar, zip, etc. They are located in includes/libraries/elxis/helpers/. A helper is always loaded via the elxisFramework instance.
Example:
$browser = eFactory::getElxis()->obj('browser');
