Extend content functionality with content plugins
Content Plugins are component Content specific extensions. Their purpose is to provide additional functionality to content items (articles).
They are imported in WYSIWYG editor as specially formatted strings, which Elxis will convert into HTML code during the page generation in the frontend section [1]. For ease of use, Elxis provides a guided input interface to easily generate and insert the plugin code into the articles.
Content Plugins - Toolkit
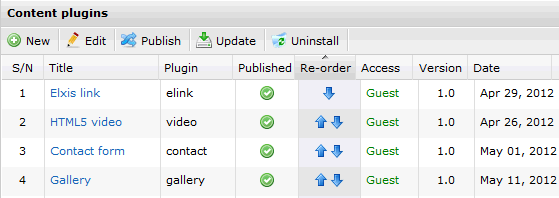
In the Administration area by selecting Extensions -> Content Plugins we can see the list of the installed content plugins.

As it appears in the above image the possible modes are: a) New plugin installation[2], b) Editing, c) publish/ unpublished, d) Update[3] and e) Uninstall.
Some Content Plugins have extra parameters in the corresponding Tab 'Parameters'. Therefore, it’s appropriate to check this Tab after each new Content Plugin installation.

Content Plugin importation
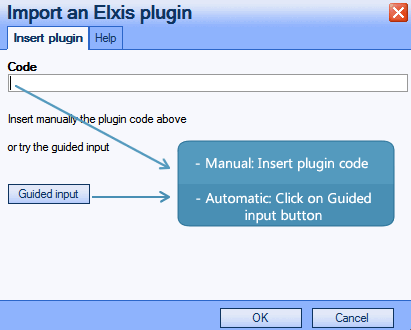
In order to import a new Content Plugin in an article you must click the icon that shows the Elxis symbol in the WYSIWYG editor: 
Then we are given 2 options to enter the code of the plugin: Manual import[1] and guided import by clicking the Guided input button.
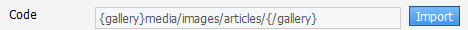
During the process of the guided importation and after you have clicked on the ‘Guided input’ button, select the desired plugin from the list of the available installed extensions. Depending on the plugin, various settings and options are available as well as a link that automatically generates the code to embed. Lastly, click on the Import button, as show below, in order to input the final code in the article.

Related articles
Notes
- [1] Generic plugin syntax: {plugin_name optional_attrbutes}optional_code{/plugin_name} The exact format depends on the plugin.
- [2] Redirection to the extension’s installation area.
- [3] If the Elxis version you have does not support Content plugin upgrade, from the page that shows the Content Plugins, go to EDC browser, find the desired plugin and update it from there if a newer version is available.
