How do I set the site frontpage? Which options are available for the layout?
In Elxis you can set any page as your site's frontpage. By default the frontpage is generated by a special task in component Content. You can freely change the layout and contents of this page or pick any other page as your frontpage. The old (2009.x) method of setting the site frontpage via the menu items (the first item in main menu) is gone. A new, much more powerful and understandable system is now available based on a grid pattern.
Set site frontpage
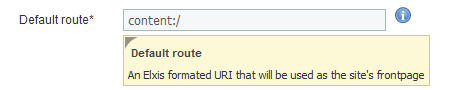
When a visitor requests a specific page Elxis routes his request to the corresponding component and task. When no special page has been requested Elxis uses a default route to load the frontpage. By changing the default route you can change your site's frontpage. This can be done in Elxis general configuration. The Default Route should be a well formatted Elxis URI.

Elxis URI content:/ points to the root of component content. This is the default frontpage for Elxis CMS.
What if I wanted to set component User as the frontpage? Just set the default route to user:/ Easy enough?
More examples
Set as frontpage a category with SEO title "europe": content:europe/
Set as frontpage a sub-category with SEO title "italy": content:europe/italy/
Set as frontpage an article: content:europe/countries-list.html
Set as frontpage a specific page in component "test": test:sample-page.html
Design default frontpage
When the default route is content:/ Elxis provides you with a graphical interface (GUI) to freely design your frontpage. Navigate to Content -> Frontpage to access this interface.
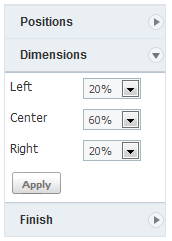
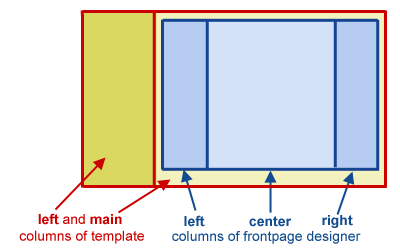
The first thing you should do is to set the layout of the frontpage. You can have from one up to three columns. A left, a center and a right one [1]. Any column having width greater than zero is active. The widths are set with percentage values in order to suit perfect to any template. Dont confuse these columns with your template columns. If, for example, your template has 2 columns (left and main) and you set in frontpage designer 3 columns you will finally get a layout with four columns as in the "main" section of the template the 3 columns of the frontpage designer will be imported. [2]


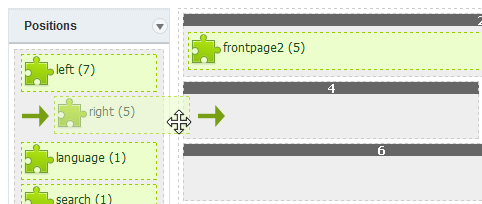
Each of these collumns of the frontpage designer is seperated into a number of cells. There is a total of 17 cells. You can import into each of these cells any number of module positions [3]. You can even re-order them by dragging them.

To import a module position click on the left Positions and drag with your mouse pointer the desired position into a cell. Next to the position names you can see the number of modules assigned to it (in parenthesis). Your final design, the columns an their cell is the frontpage grid. When you finish save the grid.
Tip: For consistency we advice you to name the positions addressed for the frontpage designer to "frontpage" followed by the cell number assigned. For instance havng a module assigned to position "frontpage4" easily informs you that it is being displayed in frontpage cell 4.
Notes
- [1] On RTL languages the columns are flipped.
- [2] The template may have parameters on changing the columns especially in frontpage. For instance you can hide the left template's column only for the frontpage. That way the frontpage will be fully controlled by the frontpage designer. The built-in template Delta has such functionality.
- [3] Module positions are group of modules assigned to the same area in order to be displayed one after the other.
